Pengertian Grid System dalam Desain Grafis

Contoh grid system dalam desain grafis – Ah, Grid System! Sepertinya terdengar membosankan, ya? Eits, jangan salah! Grid system dalam desain grafis bukanlah monster mengerikan yang akan menghancurkan kreativitas Anda. Justru sebaliknya, ia adalah sahabat karib para desainer yang ingin menciptakan karya visual yang rapi, konsisten, dan—yang terpenting—tidak bikin pusing mata si pemirsa. Bayangkan sebuah orkestra, setiap instrumen memainkan peran masing-masing, tetapi harmonis dalam satu kesatuan yang indah.
Begitulah grid system bekerja dalam desain grafis.
Konsep dasarnya sederhana: grid system adalah kerangka kerja berupa garis-garis vertikal dan horizontal yang membentuk struktur dasar suatu desain. Bayangkan seperti kertas berpetak-petak, tetapi lebih fleksibel dan bisa disesuaikan dengan kebutuhan. Dengan menggunakan grid system, elemen-elemen desain seperti teks, gambar, dan tombol ditempatkan secara strategis dan terorganisir, menghasilkan tampilan yang estetis dan mudah dipahami.
Manfaat Penerapan Grid System
Manfaatnya? Banyak sekali! Grid system membantu menciptakan desain yang konsisten dan terstruktur. Bayangkan desain website Anda seperti sebuah kota yang terencana dengan baik, bukan seperti pemukiman kumuh yang semrawut. Dengan grid system, desain Anda akan terlihat lebih profesional, mudah dinavigasi, dan tentunya, lebih enak dipandang. Konsistensi ini penting agar pesan desain dapat tersampaikan dengan efektif dan tidak membuat audiens pusing tujuh keliling.
- Meningkatkan keterbacaan dan estetika desain.
- Memudahkan proses desain dan revisi.
- Menciptakan keseragaman dan konsistensi visual.
- Memudahkan kolaborasi antar desainer.
Contoh Penerapan Grid System
Grid system bukanlah sesuatu yang kaku dan hanya bisa diterapkan pada desain tertentu. Justru, ia sangat serbaguna! Berikut beberapa contoh penerapannya:
- Desain Web: Grid system membantu mengatur tata letak elemen-elemen website, seperti menu navigasi, konten utama, dan sidebar, sehingga terlihat rapi dan mudah diakses oleh pengguna. Bayangkan sebuah website e-commerce tanpa grid system, barang-barang akan berserakan seperti pasar malam!
- Desain Poster: Grid system membantu mengatur posisi teks dan gambar pada poster, memastikan semua informasi tersampaikan dengan jelas dan seimbang. Bayangkan poster konser musik dengan teks yang berserakan, siapa yang mau baca?
- Desain Brosur: Mirip dengan poster, grid system pada brosur membantu menyusun informasi dengan terstruktur, sehingga mudah dibaca dan dipahami oleh pembaca. Bayangkan brosur promosi dengan informasi yang acak-acakan, pasti calon pembeli akan kebingungan.
Perbandingan Grid System vs. Desain Tanpa Grid System
Mari kita bandingkan kedua pendekatan ini secara lebih rinci. Perbedaannya cukup signifikan, lho!
| Aspek | Grid System | Desain Tanpa Grid System | Kesimpulan |
|---|---|---|---|
| Konsistensi | Tinggi | Rendah | Grid system menghasilkan desain yang lebih konsisten. |
| Keterbacaan | Baik | Bisa baik, bisa buruk tergantung kemampuan desainer | Grid system umumnya meningkatkan keterbacaan. |
| Efisiensi | Tinggi | Rendah, rawan revisi berulang | Grid system mempercepat proses desain. |
| Kreativitas | Tidak membatasi, malah membimbing | Tergantung kemampuan desainer, bisa lebih bebas, bisa juga kacau | Grid system tidak membatasi kreativitas, justru membantu mengarahkannya. |
Jenis-jenis Grid System
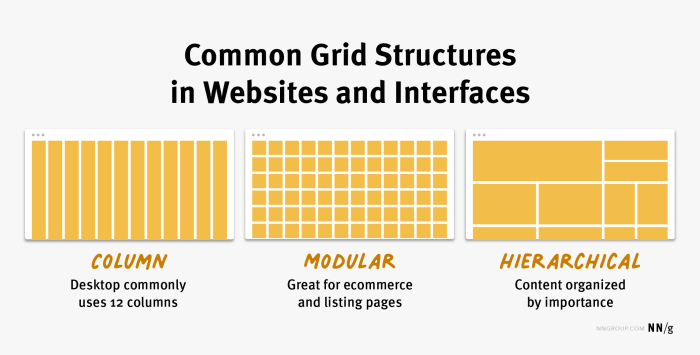
Ada berbagai jenis grid system, masing-masing dengan karakteristik dan kegunaannya sendiri. Memilih jenis grid yang tepat sangat penting untuk mencapai hasil yang optimal. Jangan sampai salah pilih, nanti malah kacau balau!
- Grid System Kolom Sederhana: Jenis grid yang paling umum digunakan, terdiri dari kolom-kolom vertikal dengan lebar yang sama atau berbeda.
- Grid System Modular: Menggunakan modul-modul persegi atau persegi panjang yang dapat dikombinasikan untuk membentuk tata letak yang fleksibel.
- Grid System Hierarkis: Menggunakan beberapa tingkat grid untuk mengatur elemen-elemen desain dengan hierarki yang jelas.
- Grid System Baseline: Menggunakan garis baseline untuk mengatur posisi teks dan elemen-elemen lainnya, menciptakan keselarasan visual yang baik.
Jenis-jenis Grid System
Grid system, sang pahlawan tak terlihat dalam dunia desain grafis, hadir dalam berbagai rupa. Bayangkan mereka sebagai kerangka ajaib yang memastikan elemen desain kita tertata rapi dan sedap dipandang, bak pasukan tentara yang berbaris dengan disiplin tinggi. Namun, tak semua grid system diciptakan sama. Mari kita telusuri jenis-jenisnya yang unik dan menarik, dengan sedikit bumbu humor tentunya!
Grid System Modular, Contoh grid system dalam desain grafis
Grid modular, seperti namanya, adalah sistem grid yang menggunakan modul atau kotak-kotak dengan ukuran yang sama. Bayangkan sebuah lapangan Lego raksasa, di mana setiap balok mewakili sebuah modul. Ukuran modul bisa bervariasi, dari yang mungil hingga yang jumbo, namun yang penting adalah konsistensi dan keselarasannya. Keindahannya terletak pada kesederhanaan dan fleksibilitasnya. Anda bisa dengan mudah menggabungkan modul-modul ini untuk menciptakan berbagai layout yang menarik, seperti membuat istana Lego yang megah dan menakjubkan.
Contoh visual: Bayangkan sebuah halaman web dengan tiga kolom berukuran sama. Setiap kolom terdiri dari beberapa modul persegi berukuran 100px x 100px. Gambar, teks, dan elemen lainnya ditempatkan di dalam modul-modul ini, menciptakan tata letak yang rapi dan terstruktur. Rasanya seperti bermain Tetris, tetapi dengan hasil yang jauh lebih estetis.
- Kesederhanaan dan fleksibilitas tinggi.
- Mudah diimplementasikan dan diadaptasi.
- Cocok untuk desain yang membutuhkan keseragaman dan keteraturan.
Contoh penerapan pada layout halaman web: Sebuah website portofolio dengan tiga kolom yang sama lebar, masing-masing menampilkan satu proyek. Setiap proyek ditempatkan dalam modul yang sama besarnya, sehingga menciptakan keseimbangan visual yang indah dan tidak membuat mata pusing.
Grid System Berbasis Kolom
Grid system berbasis kolom, seperti namanya, menggunakan kolom-kolom vertikal sebagai dasar. Bayangkan sebuah gedung pencakar langit dengan banyak kolom penyangga yang kokoh. Kolom-kolom ini bisa memiliki lebar yang sama atau bervariasi, tergantung pada kebutuhan desain. Sistem ini sangat cocok untuk desain yang membutuhkan fleksibilitas dalam penempatan elemen, seperti layout majalah atau website yang dinamis. Anda bisa membayangkannya sebagai sebuah orkestra, di mana setiap kolom adalah seorang pemain yang memainkan peran penting dalam harmoni keseluruhan.
Contoh visual: Bayangkan sebuah layout website dengan tiga kolom: kolom utama yang lebar untuk konten utama, dan dua kolom sempit di sampingnya untuk sidebar dan widget. Lebar kolom bisa berbeda-beda, tetapi tetap menjaga keseimbangan dan proporsi keseluruhan.
- Fleksibilitas dalam penempatan elemen.
- Cocok untuk desain yang membutuhkan hierarki visual.
- Mudah diadaptasi untuk berbagai ukuran layar.
Contoh penerapan pada layout halaman web: Sebuah blog dengan kolom utama untuk postingan blog, kolom sidebar untuk kategori dan arsip, dan kolom footer untuk informasi kontak. Sistem ini memungkinkan penempatan elemen yang terorganisir dan mudah dinavigasi.
Grid System Hierarkis
Grid system hierarkis adalah jenis grid yang lebih kompleks, menggabungkan elemen modular dan kolom untuk menciptakan struktur yang lebih terstruktur dan fleksibel. Bayangkan sebuah kerajaan dengan struktur organisasi yang jelas, di mana setiap bagian memiliki perannya masing-masing. Sistem ini memungkinkan penempatan elemen dengan prioritas yang berbeda, menciptakan hierarki visual yang kuat. Ini adalah grid system yang cocok untuk desain yang membutuhkan struktur yang kompleks dan terorganisir dengan baik.
Contoh visual: Bayangkan sebuah layout website dengan kolom utama yang lebar untuk konten utama, dibagi lagi menjadi beberapa modul yang lebih kecil untuk teks, gambar, dan elemen lainnya. Di sampingnya, terdapat kolom sidebar yang lebih sempit, juga dibagi menjadi beberapa modul untuk widget dan informasi tambahan. Struktur ini menciptakan hierarki visual yang jelas, di mana konten utama lebih menonjol daripada elemen pendukung.
- Struktur yang kompleks dan terorganisir.
- Memungkinkan penempatan elemen dengan prioritas yang berbeda.
- Cocok untuk desain yang membutuhkan hierarki visual yang kuat.
Contoh penerapan pada layout halaman web: Sebuah website e-commerce dengan kolom utama untuk menampilkan produk, kolom sidebar untuk filter dan kategori, dan kolom footer untuk informasi kontak dan kebijakan privasi. Sistem ini memungkinkan penempatan elemen yang terorganisir dan mudah dinavigasi, sehingga memudahkan pengunjung untuk menemukan produk yang mereka cari.
Penerapan Grid System dalam Desain

Grid system, si penyelamat desain yang seringkali tak terlihat, adalah kunci untuk menciptakan layout yang rapi, konsisten, dan—yang terpenting—tidak bikin pusing mata. Bayangkan sebuah orkestra; tanpa konduktor (baca: grid system), hasilnya bisa kacau balau! Mari kita selami bagaimana si grid ini bekerja keajaibannya.
Penerapan Grid System pada Desain Poster
Membuat poster yang menarik mata bukan cuma soal gambar yang bagus, lho. Tata letak yang terorganisir juga penting! Dengan grid system, kita bisa menempatkan elemen-elemen desain—teks, gambar, logo—dengan presisi. Bayangkan poster konser musik; judul band harus mencolok, detail acara harus mudah dibaca, dan logo sponsor tak boleh tersembunyi di balik gitar bass raksasa.
- Langkah 1: Tentukan Grid. Misalnya, kita pakai grid 12 kolom. Kolom-kolom ini akan membagi area desain secara proporsional.
- Langkah 2: Alokasikan Elemen. Judul band mungkin menempati 8 kolom, detail acara 4 kolom, dan logo sponsor 2 kolom. Fleksibel, kok!
- Langkah 3: Atur Spasi. Jangan lupakan spasi antar elemen. Ini seperti memberi nafas pada desain, agar tidak sesak napas.
Poster dengan grid akan terlihat lebih seimbang dan profesional dibandingkan poster tanpa grid yang cenderung acak dan kurang terstruktur. Perbedaannya seperti langit dan bumi, yang satu rapi bak barisan tentara, yang lain berantakan seperti pasar malam yang ramai.
Bayangkan kerangka tersembunyi yang mengatur setiap elemen desain, itu lah grid system. Penggunaan grid yang tepat memastikan keseimbangan visual, seperti dalam tata letak website atau poster. Konsep ini juga berlaku dalam arsitektur, perhatikan bagaimana contoh gambar desain rumah menunjukkan keseimbangan ruang dan proporsi lewat pengaturan elemen-elemennya. Kembali ke desain grafis, memahami grid system membantu menciptakan desain yang terstruktur dan mudah dipahami, menciptakan harmoni visual yang memikat.
Desain Website Sederhana Berbasis Kolom
Website juga butuh grid system! Bayangkan sebuah website e-commerce tanpa grid; produk akan berserakan seperti barang dagangan yang tumpah dari truk. Grid system membantu mengatur elemen-elemen website seperti teks, gambar, dan tombol dengan rapi dan konsisten di seluruh halaman.
Contohnya, kita bisa menggunakan grid 12 kolom. Kolom-kolom ini dapat digunakan untuk mengatur tata letak sidebar, konten utama, dan footer. Misalnya, sidebar menempati 3 kolom, konten utama 6 kolom, dan footer 3 kolom. Mudah, kan?
Penerapan Grid System pada Desain Brosur
Brosur yang informatif dan mudah dibaca adalah impian setiap marketer. Grid system adalah kunci untuk mewujudkannya! Bayangkan sebuah brosur berisi informasi produk yang acak-acakan; pelanggan akan pusing tujuh keliling dan memutuskan untuk membeli produk pesaing.
Dengan grid, kita bisa mengatur teks, gambar, dan informasi produk dengan rapi dan konsisten di setiap halaman. Ini memastikan informasi tersampaikan dengan jelas dan mudah dipahami, sehingga meningkatkan peluang penjualan. Seperti memberi panduan bagi pembaca agar tidak tersesat dalam lautan informasi.
Layout Halaman Majalah Menggunakan Grid System
Majalah, dengan beragam elemen seperti teks, gambar, dan ilustrasi, sangat bergantung pada grid system untuk menciptakan tata letak yang menarik dan mudah dibaca. Bayangkan sebuah majalah tanpa grid; teks dan gambar akan berserakan seperti kertas yang diterbangkan angin.
Grid system membantu mengatur tata letak teks, gambar, dan elemen lainnya dengan rapi dan konsisten. Ini memastikan keterbacaan dan estetika visual yang baik. Setiap elemen memiliki tempatnya, sehingga pembaca dapat dengan mudah mengikuti alur informasi.
Alat dan Software untuk Membuat Grid System: Contoh Grid System Dalam Desain Grafis

Membuat desain grafis yang rapi dan konsisten? Grid system adalah jawabannya! Bayangkan sebuah orkestra—setiap instrumen memainkan perannya dengan presisi, menghasilkan harmoni yang indah. Begitu pula grid system dalam desain; ia mengatur elemen-elemen visual agar tampil serasi dan profesional. Nah, untuk mewujudkan orkestra visual ini, kita perlu alat yang tepat. Berikut beberapa software desain grafis yang siap membantu Anda dalam menguasai seni grid system.
Software Desain Grafis yang Mendukung Grid System
Berbagai software desain grafis menawarkan fitur-fitur canggih untuk membantu Anda menciptakan dan menggunakan grid system. Mulai dari yang berbayar hingga yang gratis, pilihannya cukup beragam, masing-masing dengan kelebihan dan kekurangannya sendiri. Pilihan tepat bergantung pada kebutuhan dan preferensi Anda. Berikut beberapa contohnya:
- Adobe Photoshop: Photoshop, si raksasa editing gambar, menawarkan fitur grid yang dapat disesuaikan secara detail. Anda dapat mengatur jumlah kolom, lebar kolom, dan margin dengan mudah. Fitur Guides dan Rulers juga sangat membantu dalam penempatan elemen desain.
- Adobe Illustrator: Saudara Photoshop ini lebih fokus pada vektor. Illustrator memiliki fitur grid yang serupa dengan Photoshop, namun lebih tepat untuk desain yang membutuhkan presisi tinggi dan skalabilitas tanpa kehilangan kualitas.
- Figma: Software desain berbasis kolaborasi ini memiliki fitur grid yang sangat intuitif dan mudah digunakan. Figma juga menawarkan berbagai template grid yang dapat Anda sesuaikan sesuai kebutuhan.
- Sketch: Populer di kalangan desainer UI/UX, Sketch menyediakan fitur grid yang kuat dan terintegrasi dengan baik dengan sistem layer dan komponennya. Ini memudahkan pengelolaan elemen desain dalam skala besar.
- Affinity Designer: Alternatif yang lebih terjangkau dari Adobe Illustrator, Affinity Designer juga memiliki fitur grid yang komprehensif dan mudah diakses.
Fitur Grid System pada Software Desain Grafis
Fitur grid pada software desain grafis umumnya mencakup pengaturan jumlah kolom, lebar kolom, jarak antar kolom (gutter), dan margin. Beberapa software juga menyediakan opsi untuk membuat grid yang lebih kompleks, seperti grid berbasis modul atau grid hirarkis. Selain itu, fitur seperti guides (garis bantu) dan rulers (penggaris) sangat membantu dalam penempatan elemen desain secara akurat di dalam grid.
Contoh Penggunaan Fitur Grid pada Adobe Photoshop
Mari kita lihat contoh penggunaan fitur grid pada Adobe Photoshop. Misalkan kita ingin membuat layout website dengan tiga kolom. Pertama, buka pengaturan grid di Photoshop (View > Show > Grid). Kemudian, atur jumlah kolom, lebar kolom, dan gutter sesuai kebutuhan. Setelah itu, gunakan guides untuk membagi area kerja menjadi tiga kolom yang sama rata.
Selanjutnya, tempatkan elemen-elemen desain seperti gambar dan teks di dalam masing-masing kolom, mengikuti panduan grid yang telah dibuat. Dengan cara ini, desain website akan terlihat rapi, terstruktur, dan profesional.
Perbandingan Software Desain Grafis Berdasarkan Dukungan Fitur Grid System
| Software | Keunggulan | Kelemahan |
|---|---|---|
| Adobe Photoshop | Fitur grid yang lengkap dan mudah digunakan, integrasi dengan fitur lain yang kuat. | Berbayar, resource-intensive. |
| Adobe Illustrator | Ideal untuk desain vektor, presisi tinggi. | Kurang cocok untuk desain berbasis raster, berbayar. |
| Figma | Berbasis kolaborasi, gratis (dengan versi berbayar), antarmuka yang user-friendly. | Fitur grid mungkin kurang lengkap dibandingkan Adobe. |
| Sketch | Sangat baik untuk desain UI/UX, fitur grid yang terintegrasi dengan baik. | Hanya tersedia untuk macOS, berbayar. |
| Affinity Designer | Alternatif yang terjangkau untuk Adobe Illustrator, fitur grid yang komprehensif. | Mungkin kurang dikenal luas dibandingkan Adobe. |
Tips dan Trik Menggunakan Grid System
Gunakan grid sebagai panduan, bukan sebagai penjara. Berani bereksperimen dengan variasi dan penyesuaian untuk menghasilkan desain yang unik dan menarik. Ingat, tujuan grid system adalah untuk menciptakan harmoni dan konsistensi, bukan untuk membatasi kreativitas Anda!
Pertanyaan yang Sering Diajukan
Apa perbedaan utama antara grid system dan desain tanpa grid system?
Desain dengan grid system lebih terstruktur dan konsisten, sementara desain tanpa grid system cenderung lebih acak dan kurang terorganisir. Grid system memastikan keseimbangan dan keterbacaan yang lebih baik.
Apakah semua software desain grafis mendukung grid system?
Sebagian besar software desain grafis modern mendukung grid system, meskipun fitur dan kemampuannya dapat bervariasi.
Bagaimana cara memilih jenis grid system yang tepat untuk proyek saya?
Pemilihan jenis grid system bergantung pada kompleksitas proyek dan tujuan desain. Proyek sederhana mungkin cukup dengan grid modular, sementara proyek kompleks mungkin membutuhkan grid hierarkis.